Defining the Product
When I joined the Community Dreams Foundation, the GreenConnect mobile app was already being designed. However, the team was working without a vision or even a deadline, and they had produced stylized mockups before conducting any user research. Some team members defined the app differently than others, and there were competing versions of the product. I spent the beginning of my time with CDF meeting with the stakeholders on the GreenConnect team, the organizational Design Team, and the Founder. It was this final meeting with CDF’s Founder where the vision, objectives, and necessary constraints would be set.
Project Scope
Outlining the Product
There was a significant stakeholder push to implement a previously-developed algorithmic matching system into a new product. The vision for GreenConnect was “primarily a platform for mentor/mentee connections” for people entering the environmental sector.
Stakeholders' Initial Goal
To define the value that GreenConnect could provide its users. We were to conduct user research and market research to provide an initial assessment. Provided the initial research showed potential to solve users’ problems, we would design a prototype, which we would again validate, and then test and handoff for development into an app.
Stakeholder Objectives for the User Experience
- Make a mentorship process that feels effortless to use
- Design an in-app environment that fosters meaningful connections between mentors and mentees
- Insight: need to reduce the pressure placed on users to connect with one another
- Insight: make sure to utilize personalization where beneficial
- Encourage and enable positive mentorship practices
The deadline for a designing and testing a prototype was two months away. I was asked to put together a team to design and later develop this prototype. I reached out to a group that included Researchers, Developers, and other UX Designers, and formed the new GreenConnect team.
Conducting and Implementing Research
User Research
First, we met with other teams within the organization, to access their previous research. This provided us with demographic data and information regarding our target users' career goals and history.
What we still didn't understand well enough about our target users:
- Why they wanted a mentor
- Why they wanted to be a mentor
- How mentorship best served each side
We – specifically the Designers & Researchers – wrote a script with interview questions, to better understand our target users.
Insight – What we learned about our users
Pain Points for Mentees
- Lack of personalized, trustworthy resources for guidance on their career journey
- Lack of connections in the workforce
- Lack of encouragement and support (felt profoundly when transitioning careers)
- New Mentees may lack the ‘proper’ terminology [so, if our app relied on rigid terminology, it could be more difficult for Mentees and Mentors to find each other]
Pain Points for Mentors
- Lack of personal growth opportunities – especially opportunities for leadership – in their career
- Lack of shared enthusiasm or common goals in their workplace
- Lacking channels or opportunities to give back in ways that feel meaningful and useful
Shared Pain Points and Interests
- Mentorship tends to lack an efficient, streamlined structure
- Mentors and Mentees both expressed gratitude for relationships with shared traits, goals, and interests
Competitive Services
We researched our existing competition to answer the question “where do our target users currently go for support?”
Competitive Audit:
There are currently no direct competitors with GreenConnect. However, indirect competitors include products and services like LinkedIn and Handshake. These services have overlap with GreenConnect, in that they are useful tools for professional networking. GreenConnect’s unique value is in its focus: a meeting place for Mentors and Mentees in one field. The GreenConnect Team had to make a product that was efficient, inviting, and enabled users to share their professional aspirations. Users need to be able to experience personal growth while using the app – this would solve all of our target users' key pain points and give users a valuable experience.
Design Research:
Additionally, we researched design trends in the environmental sector. We identified that users of similar apps desired designs that expressed transparency, clear values, and a feeling of simplification.
Designing a Prototype
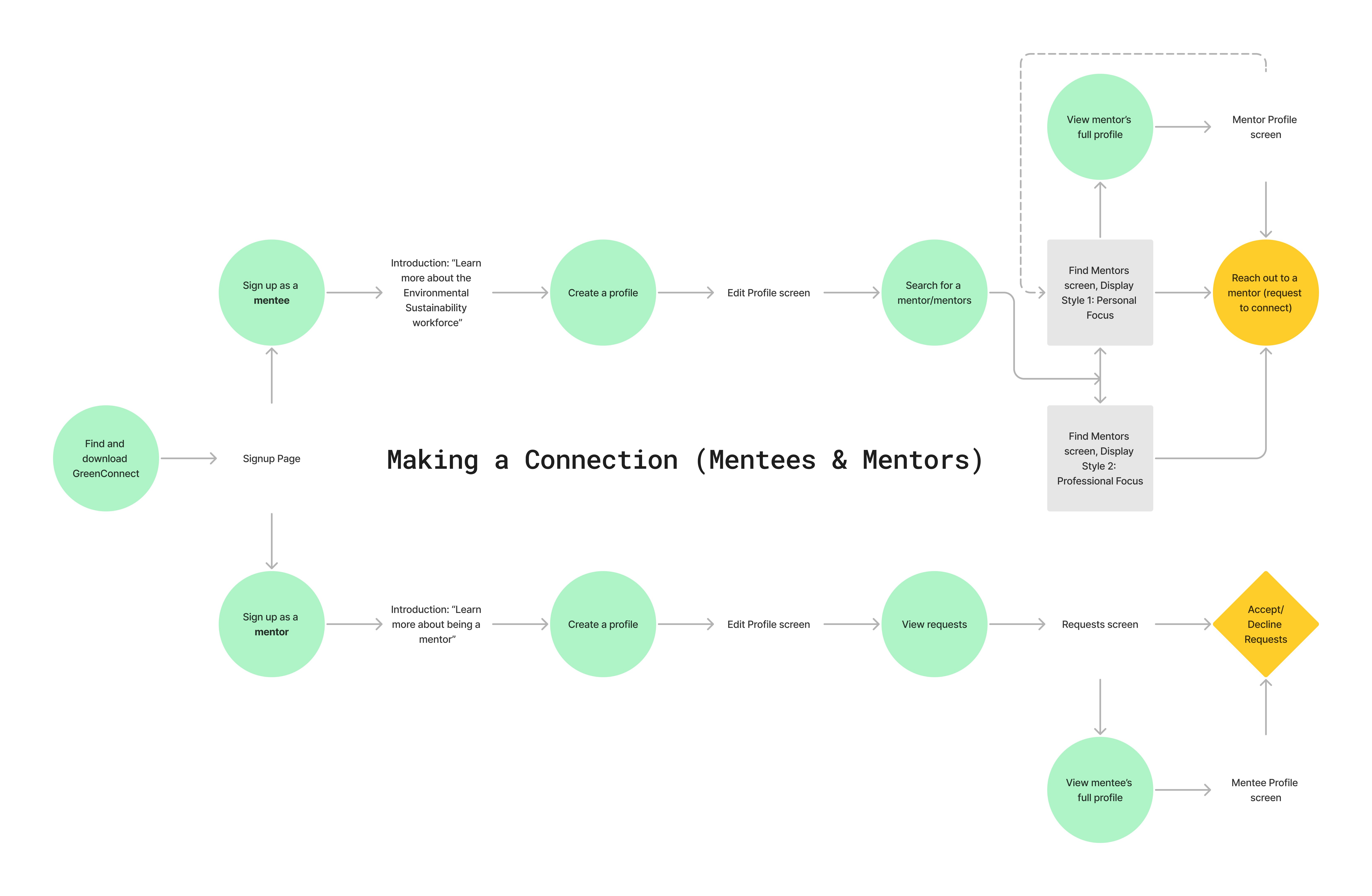
The main purpose of the prototype was to get user feedback as quickly as possible. However, the prototype we included some branding and copy, as it would help users navigate the app during testing. This prototype enabled users to set up a profile, search for mentors, review mentorship requests, and connect with a mentor or mentee. We began by mapping our User Flows, to identify the actions and interfaces to design. With design team meetings, we turned these into a list of features, and laid them out in low-fidelity wireframes. These wireframes were then reviewed and used to make the first prototype.
Features, with Reasoning:
Signup Process –
- Start by joining as either a Mentee or as a Mentor
- Next, both parties get a brief introduction. This includes a primer for effective mentorship (expectations & advice). This part is easy to skip past.
Profiles –
- Profiles should organize information between what is primarily personal versus what’s professional. GreenConnect’s profiles should prompt users and provide space for them to share their goals, motivations, and even challenges, as to foster a more personal-feeling space.
Searching for Mentors –
- Some users prioritized mentorship as a personal connection, and felt that they learned more from people they found engaging. Some users are driven primarily by career goals, such as the desire for personal development and learning new skills.
- Mentees can choose between two views, each one representing a set of user preferences. One view more prominently shows Mentors' profile pictures – one at a time, designed for more personal engagement. The other view is a list, designed to help users quickly scan and find a Mentor with desired qualities.
- Both views feature a filter, enabling users to search for Mentors according to personal, professional, and availability-related needs
Connecting with a Mentor –
- To encourage strong mentorship practices, Mentees are tasked with driving the agenda of mentorship – this allows Mentors to focus on guidance.
- Mentees send a short message explaining their needs and background, and Mentees can choose to Accept or Pass. Each party can view the other's profile, and can send messages even before they match (useful to follow up on a request, for instance).
- As soon as a Mentor accepts a request, the Mentee receives a notification, notifying them of their new connection, and providing access to the Mentor's schedule. From here, they can quickly pick an available time for their introductory meeting. Mentors will have the option of detailing anything that the Mentees should come prepared with. This further streamlines the process, meaning that each group can focus more on the mentorship itself.
Communication –
- Designed a messenger, audio chat, and video meeting space with a white board and the ability to record meetings
Connections Hub –
- Designed a hub for users to quickly access their connections, outstanding requests, and bookmarked profiles.
- Users can message and call directly from this hub
After designing each of these interfaces/processes and reviewing them with the Stakeholders and Developers, we organized our existing components into a library, for wider organizational use. For this library, we also made a palette of branded colors and wrote a guide for the tone of written content and media.
Recap: Design Process
- Map user flows, to answer the question: “how would our target users use GreenConnect to solve their problems and create new opportunities?”
- Ideated, then decided on a preliminary list of key features
- Designed wireframes, where we laid out the placement of CTA's, and began figuring out how to implement some of the key features
- Created mockups, which included more UI/visual elements, and had more detailed layouts
- Created several prototypes. These included even more UI and visual elements, copy, and even limited interactivity (whatever was important to conduct testing)
- Testing
- Iteration
- Shift completely into development phase. Reviewed features, component library, and interactions with the Developers
Testing our Prototype
Goals:
- Validate acceptance with our target users – specifically for the app's defining purpose: finding and communicating with a Mentor in the environmental sector.
- Conduct interviews with users – both Mentees and Mentors – to find out if GreenConnect enables mentorship that is streamlined, personalized, and rewarding. Some level of real-world simulation/testing would have to be done, to confirm that real mentoring relationships could be founded in our app.
- 'Read between the lines' – Seek insight on any missing features to include in future iterations of GreenConnect
Findings:
- Users reacted very positively to the app's tone, and had similarly positive responses to how the app promoted transparency and enabled personal connections – without coming across as unprofessional or crude
- A large majority of users accepted the app's stated purpose and showed an instinctive understanding of how it could be used to meet their needs
- Feedback for iteration:
- Users sometimes got momentarily confused about their place in the app, when they were on a page with similar counterparts (like the "Requests Hub" vs. the "Connections Hub") and were temporarily distracted
- Needed to further clarify some button copy, and use visual design to more clearly express the functionality of certain buttons – nothing urgent, but identified as a region for improvement
Project Impact
- I presented our work to our stakeholders, who approved us to handoff for development. Because I had brought Developers onto our team, they had been privy to all of our work. There was some additional design work making interfaces that weren't needed for user testing, namely some administrative interfaces. Below is a sample of the prototype interfaces, the app is currently in the development phase and slated for launch. I am still working with the organization, and was recently asked to serve as their Head of Design, based on my ability to design GreenConnect in slightly over two months, plus an additional month for initial research and user testing. This will be the organization's first public-facing product, and I am happy to note the palpable excitement for its release.